TL; DR;
Javascriptによるリダイレクトを行うことでGoogleの検索順位をそのままに無料版はてなブログの記事を新サイトに移行することができました。 本記事ではその方法を紹介しています。
以前までは無料版のはてなブログに記事を投稿していましたが、1年前くらいにAstroで作成したブログをCloudflare pagesでホスティングし始めました。 それ以降新しい記事はこちらに書いているのですが、はてなブログに書いた記事もそれなりにアクセスが発生しており、できればその記事を(というかアクセス数を)こちらにそのままシームレスに移行できないかと色々試行錯誤した結果、自分なりに方法を確立できたのでその方法を記事にしてみました。
ブログ移行はそもそもどうするべきなのか?
実際の方法の前に、そもそも検索順位を保ったままブログ移行を行うにはどのようなことを行う必要があるのかについて説明します。 そんなことはどうでもいいからやり方だけみたいという場合には飛ばしてください。
ただ単に記事を移行するだけなら全く同じ記事を新サイトにも作成するだけで良いですが、このような移行を行うと「元記事の検索順位が引き継がれずSEO的に不利になる」という問題が生じます。
これは、GoogleやYahooといった検索エンジンからすると古い記事と新しい記事には何も繋がりがなく引き続き古い記事を表示し続けてしまうためです。 新しい記事はSEO的にはゼロからのスタートになるだけでなく、最悪の場合不正に他人の記事を詐称しているとみなされ一切表示されなくなってしまうというリスクもあります。
つまり記事の移行の際には、何らかの方法で検索エンジン側に記事間の繋がりを指示してやる必要があります。
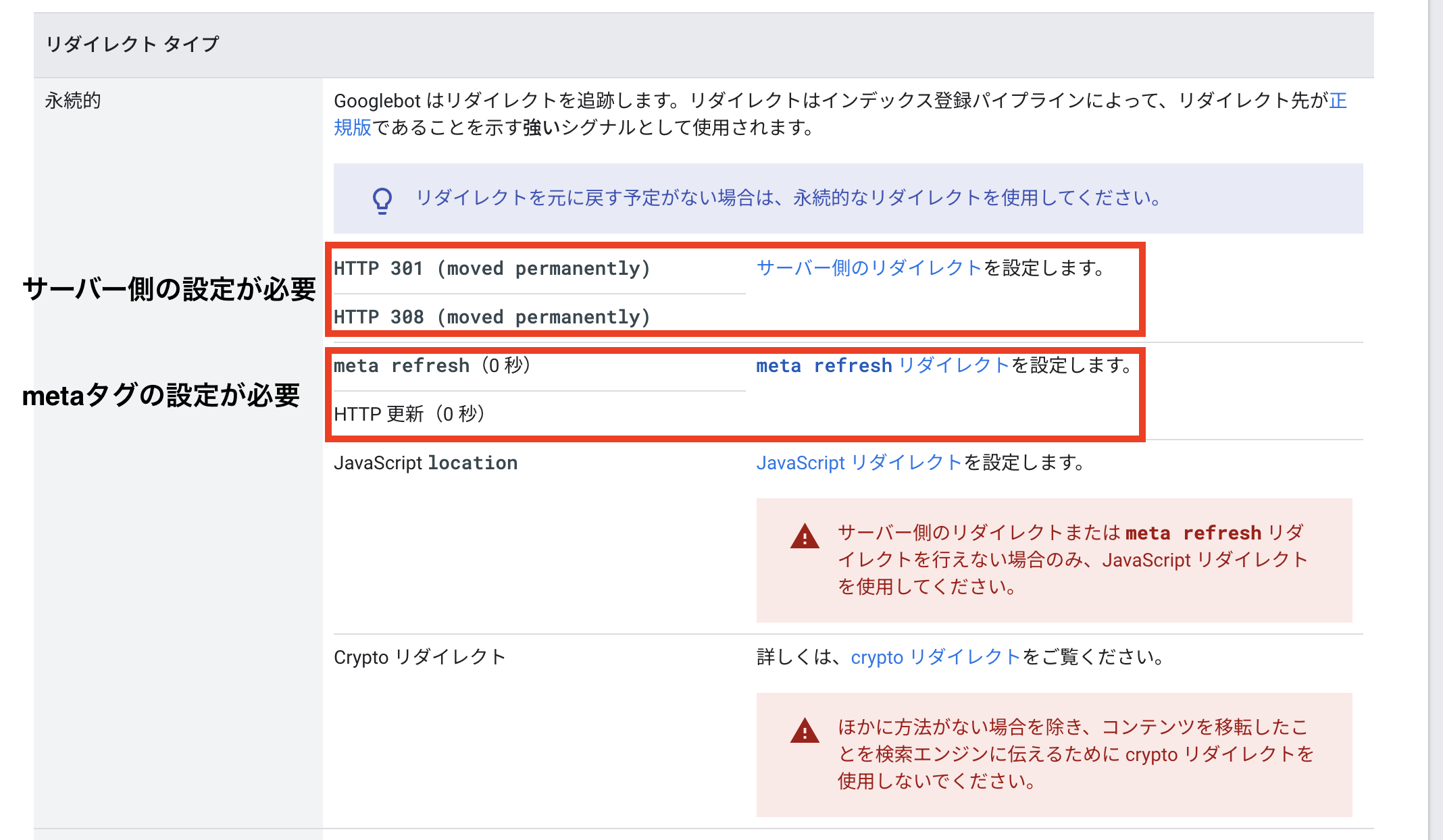
この指示の方法は画像のようにGoogleのドキュメントにいくつか記載があります。

この内、推奨されている方法は、
- HTTPサーバーでリダイレクトを示す特殊なレスポンスコードを返す
- HTMLのhead要素内のmetaタグを編集する
というものになります。
無料版はてなブログでの方法
この2つの方法を無料版で使おうとした場合、
1つ目のレスポンスコードについては、はてなブログでは自身でコントロールすることのできない箇所です。
2つ目のmetaタグについてですが、一応設定自体はできるものの記事個別に設定することはできずブログ全体に適用されてしまいます。 ブログ全体を一気に移行するならまだしも、記事を少しずつ移行する場合には使えません。
と、推奨されている方法は使えません。 そこで非推奨ではありますが、Javascriptによるリダイレクトを実装します。 非推奨とはいっても、効果自体は同じでありGoogleのドキュメント上でも紹介されているやり方です。
すべてのリダイレクト方法(301 および 302 リダイレクト、meta-refresh、JavaScript リダイレクト)は、Google 検索に対して同じ効果がありますが、検索エンジンがリダイレクトを認識するまでの時間はそれぞれ異なります。
Javascriptによるリダイレクトの実装
リダイレクトの実装は非常に簡単で、Javascriptのscriptタグ内でwindow.location.hrefプロパティをセットするだけです。
今回はそれに加えて、URL正規化のためのcanonicalタグも追加・「X秒後にリダイレクトします」という表示を加えてみます。 cf. canonicalタグによるURL正規化について
以下が実際のコードで、はてなブログの記事ページに記事の代わりに記載することでリダイレクトを実現できます。
<p>このサイトは移転しました。1秒後に自動でリダイレクトします。</p><script type="text/javascript" language="javascript"> // 新urlの作成 var url = "https://gehirn.kotaro7750.net/posts/20220622-docker-mount-permission/";
// リンクhtmlの書き出し document.write("<a href=\"" + url + "\">" + url + "</a></p>");
// リダイレクト setTimeout("redirect()", 1000); function redirect(){ location.href = url; }
// canonical の書き換え let canonicalTag = document.querySelector("link[rel='canonical']"); canonicalTag.href = url;</script>検証
移行前
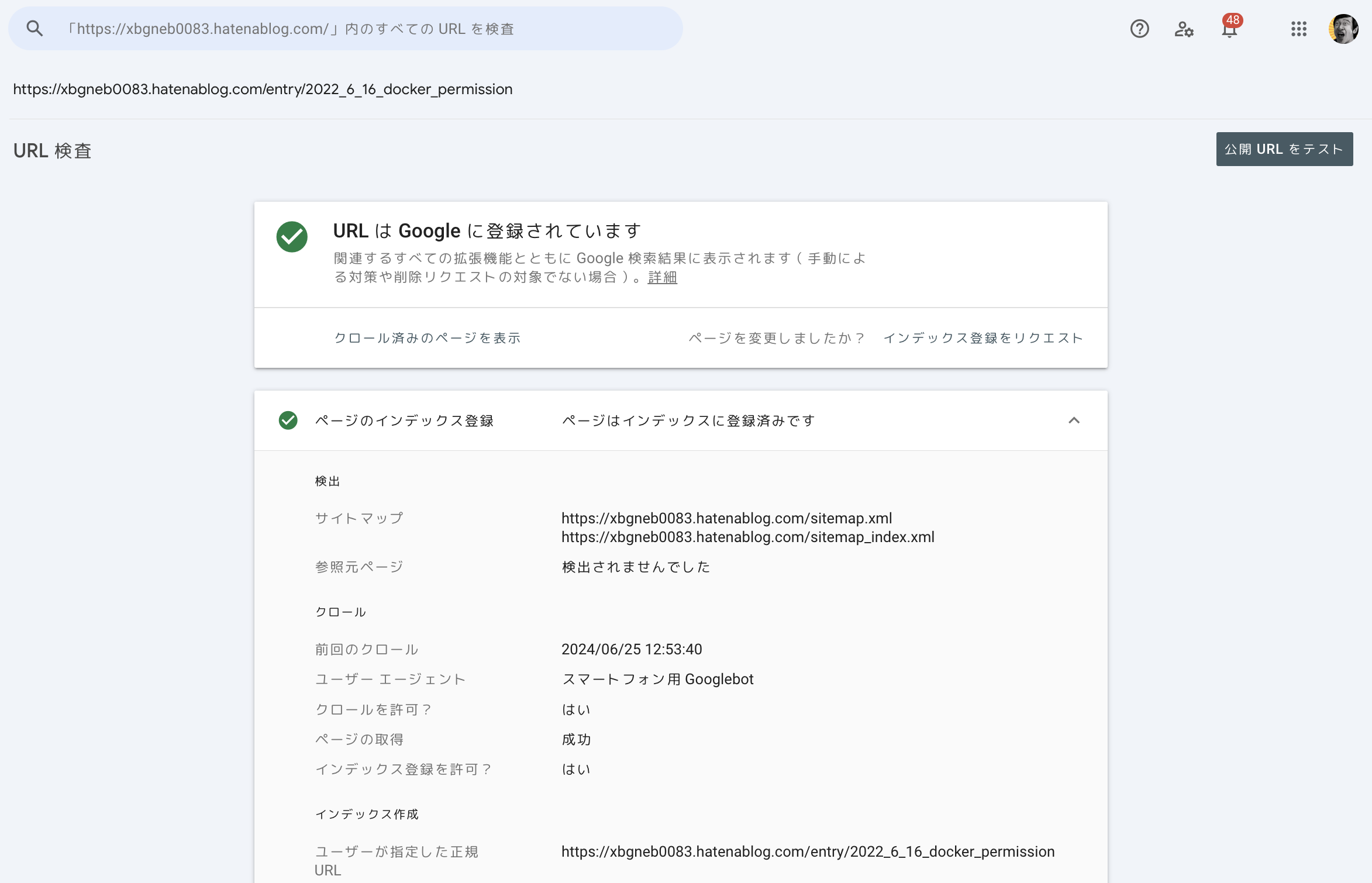
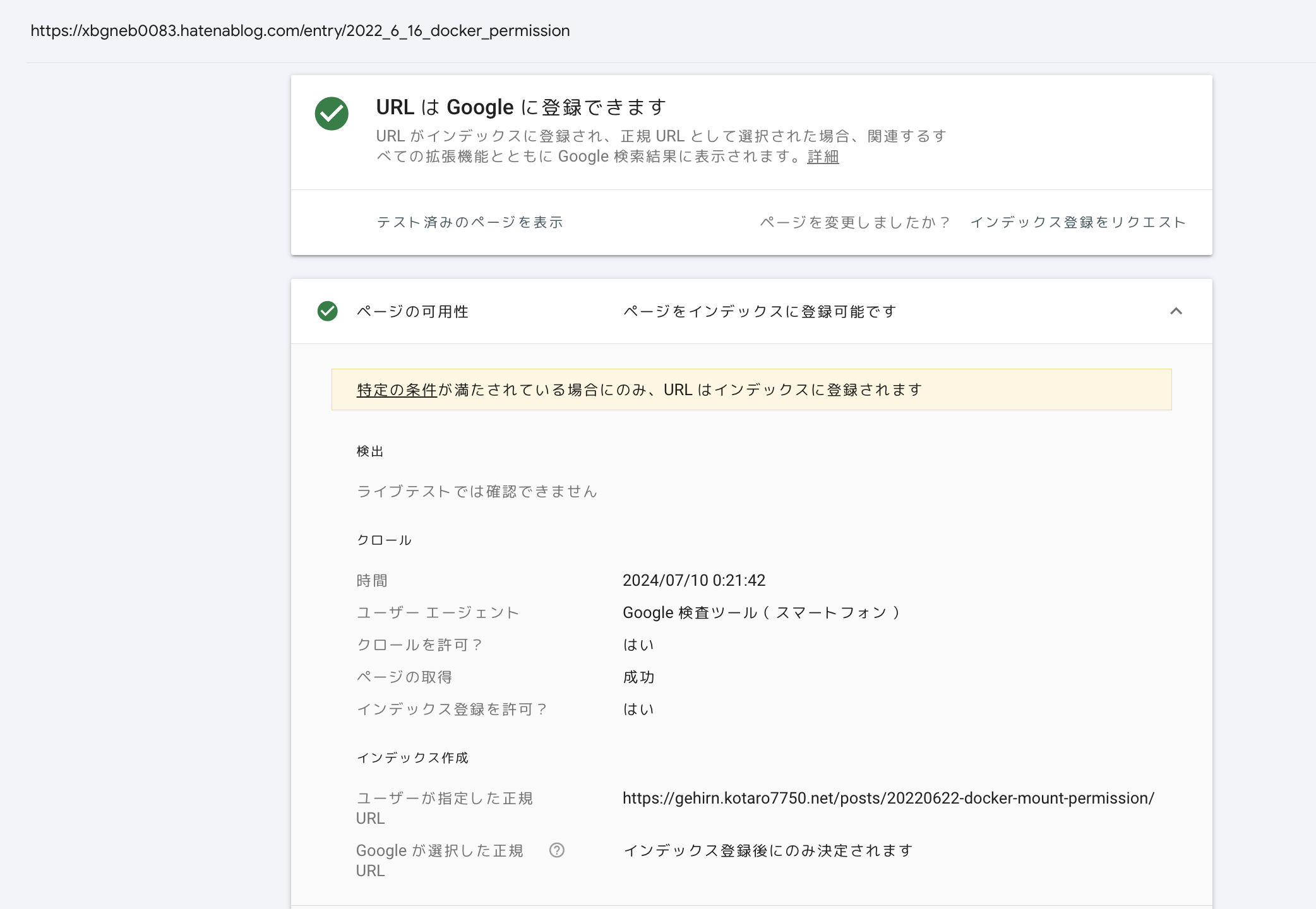
画像は移行前のブログのサーチコンソールです。
当たり前ですが正常にインデックス登録されています。

移行後
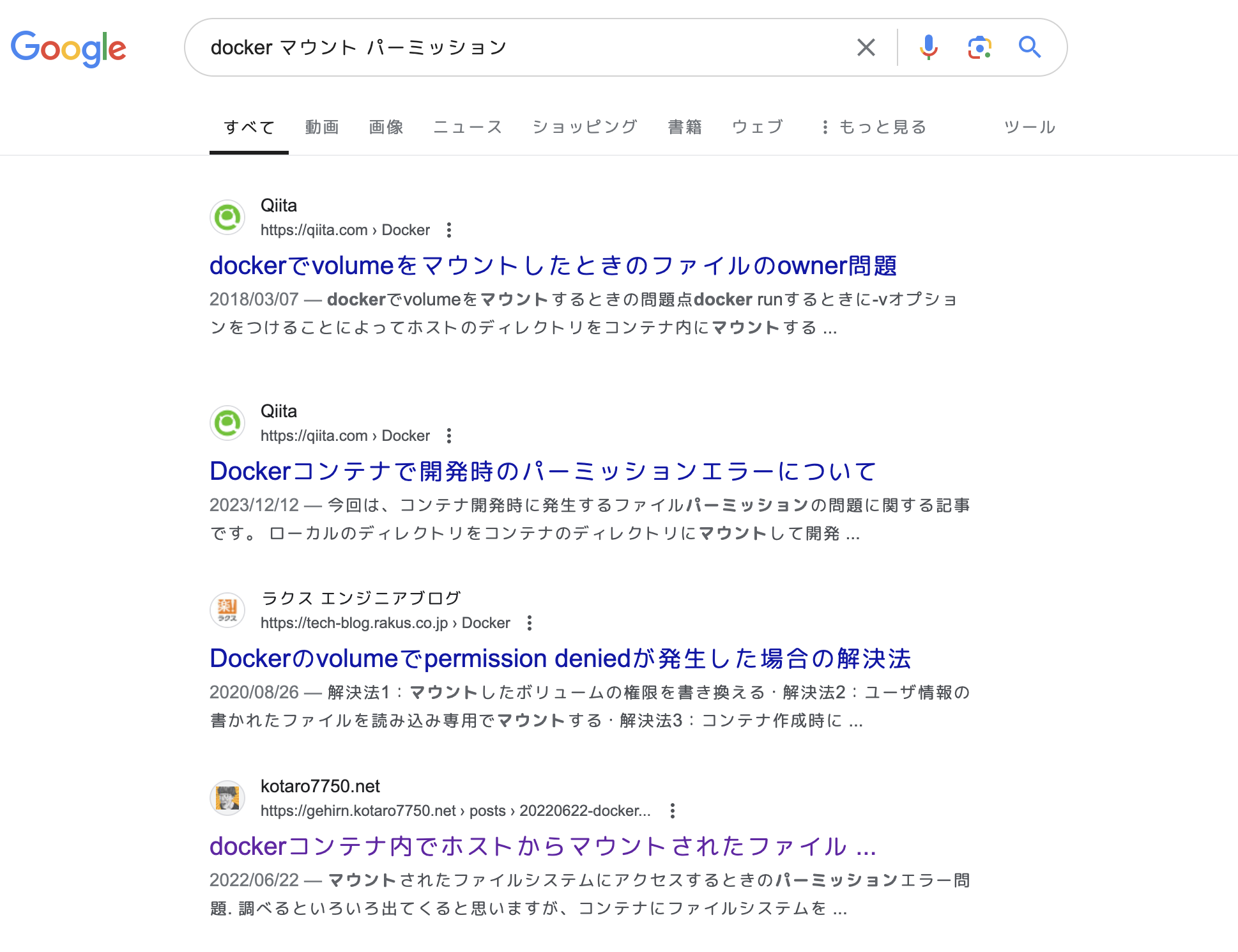
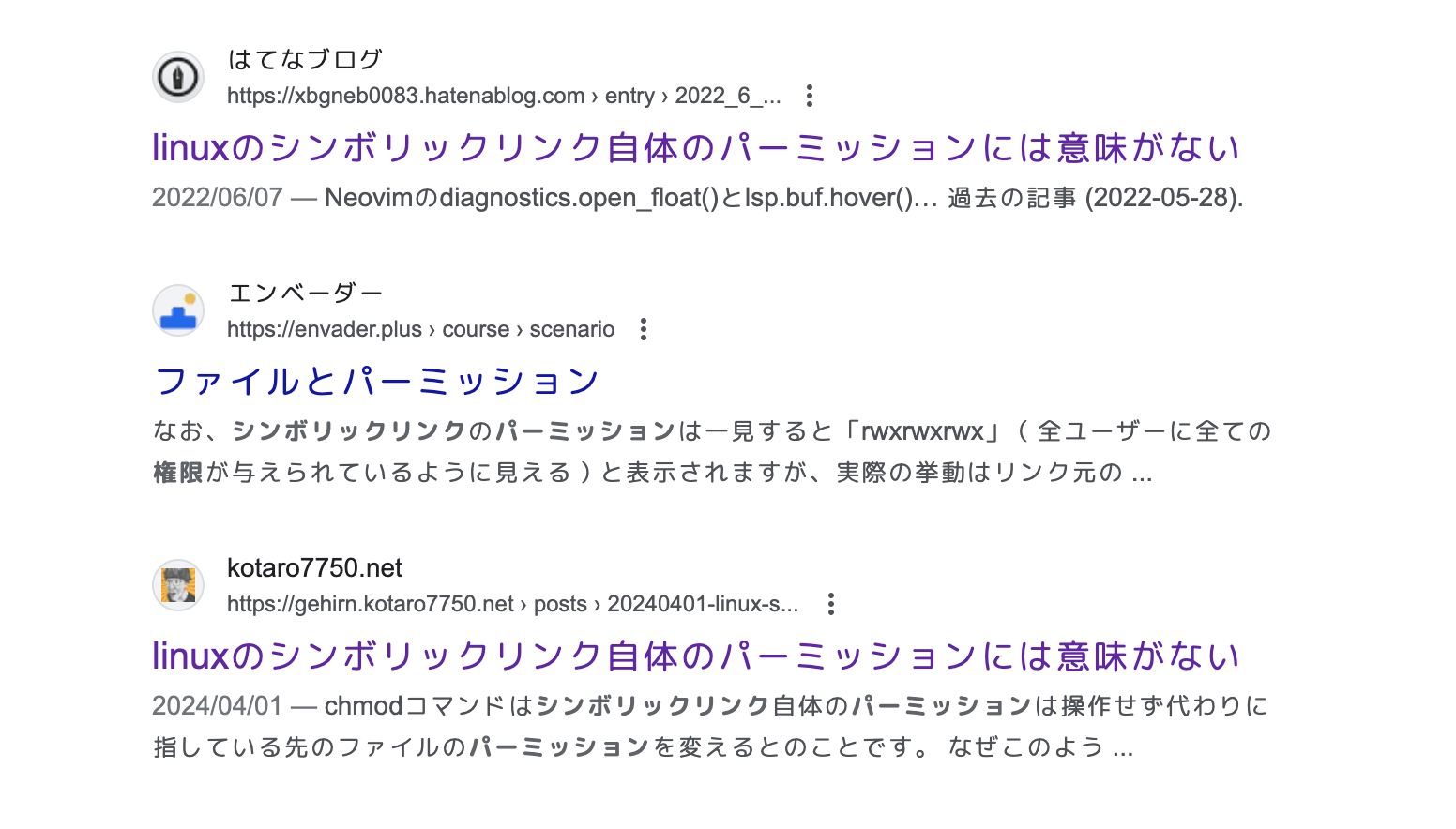
上記のリダイレクト設定をしてから大体一週間後の検索結果では、移行後の記事が検索順位を維持されて出てきていることがわかります。

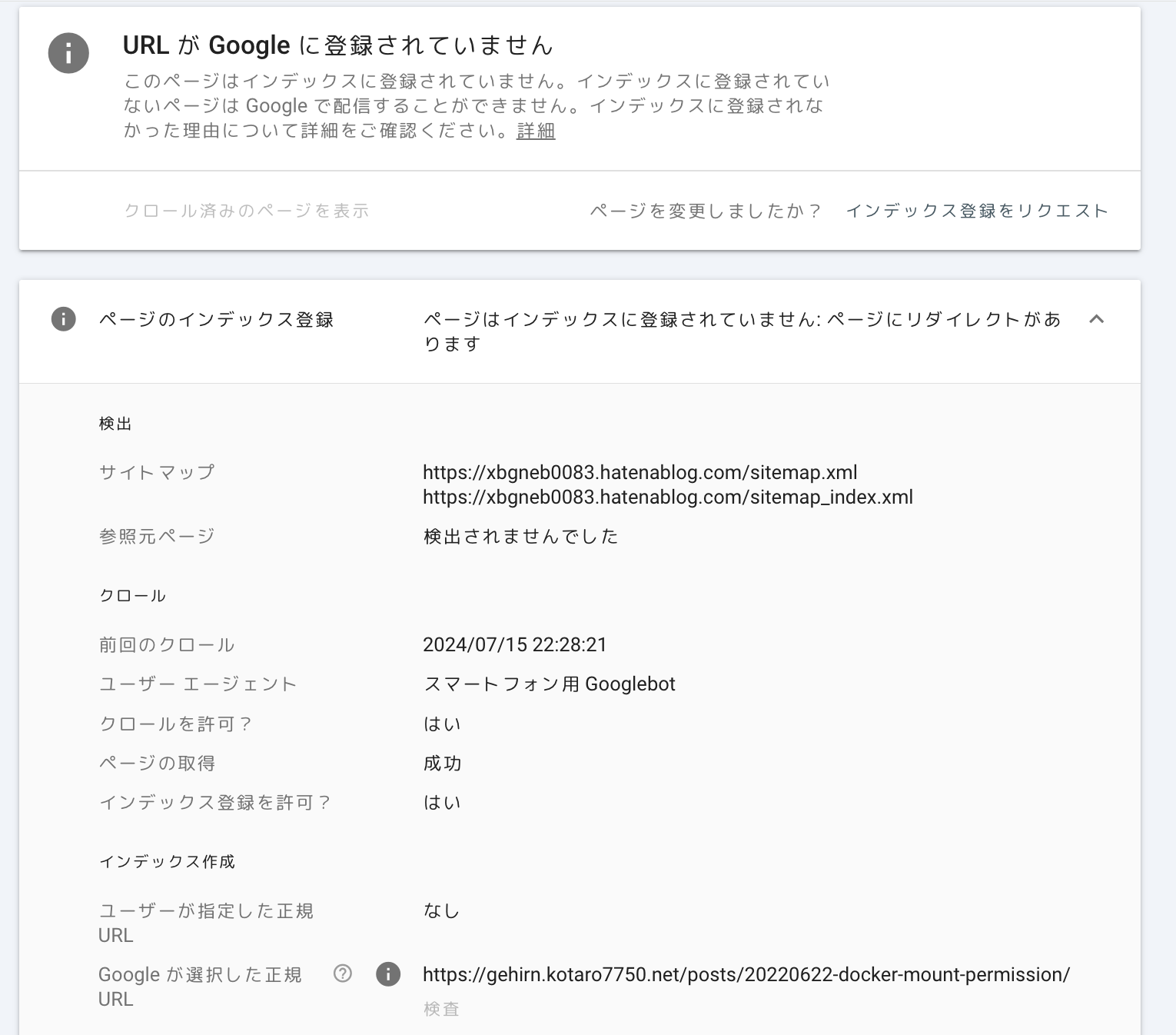
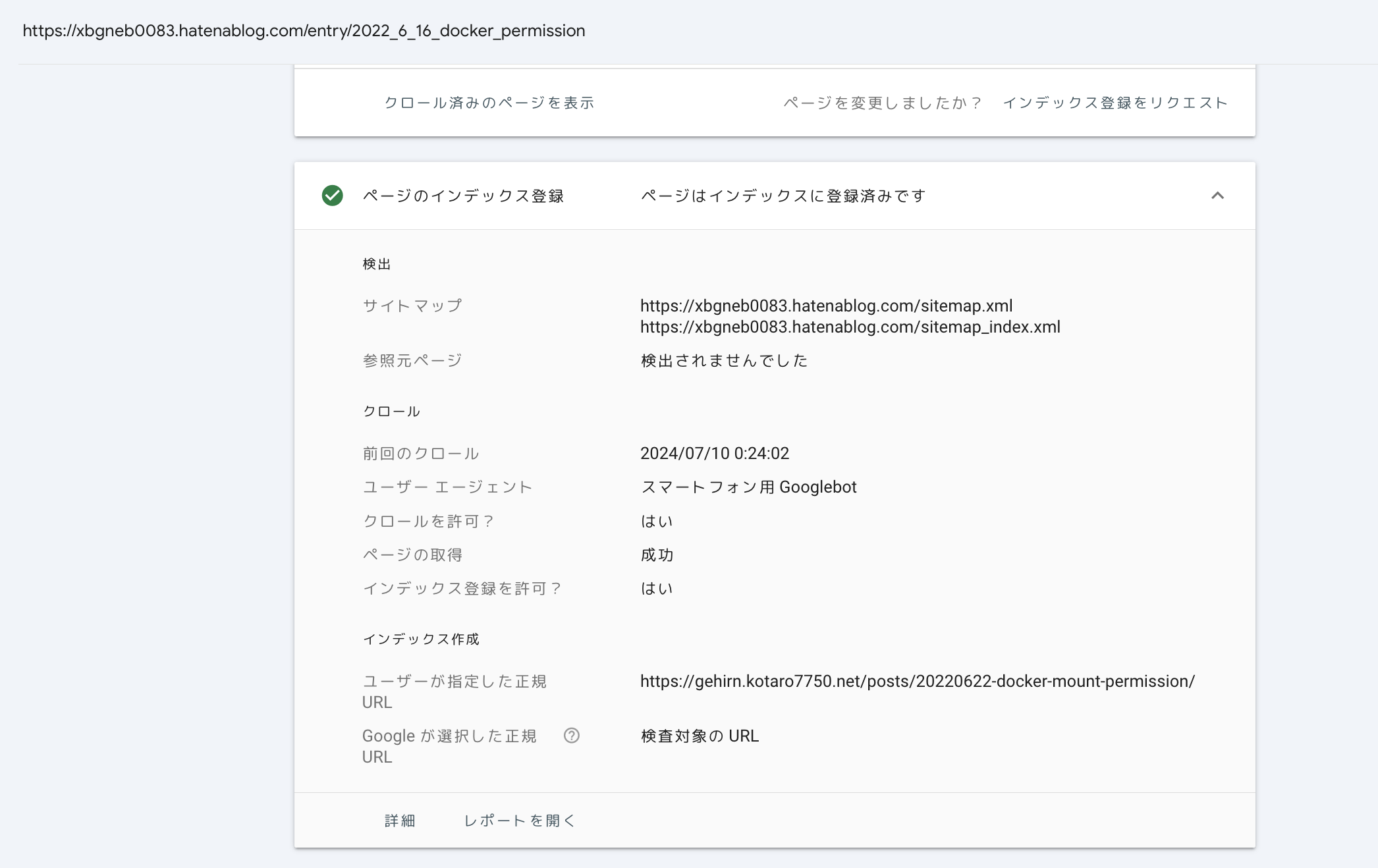
サーチコンソールでも、リダイレクトによって移行先のページが正規URLとして選択されており、インデックス登録が解除されていることがわかります。

まとめ
Javascriptによる動的なリダイレクトを行うことで、無料版のはてなブログでもSEO的に有利な方法で検索順位を維持したままブログ記事を移行することができました。 ぜひ参考にしてください。
おまけ 〜canonicalタグのみでの実装〜
上記の実装で、間違えてリダイレクトを10秒にしてしまった時があり、その時の結果が興味深かったのでメモしておきます。
リダイレクトを設定した直後にページのクロールを行った際にはリダイレクトは検出されず、代わりにユーザーが指定した正規URLとして移行先のページが指定されています。

1週間ほどたった時、検索結果には新旧両方の記事が表示されており、このままではアクセスが分散してしまいます(画像自体は同時期に移行した別のページですが同じことが起こっていました)。

サーチコンソールをみてみると、移行前のページではリダイレクトが認識されておらず正規URLも元のサイトを指してしまっていることがわかり、Googleは2つのページの繋がりを認知していないようです。

おそらく、リダイレクト時間が長いことでGoogleによるクロール時にリダイレクトが起きなかったものと思われます。 また、canonicalの設定に関しては、設定自体は読み込まれているため設定は間違っていないものの何らかの理由で選択されなかったようです。
このように、リダイレクトの方が確実と思われるので上に書いたようなリダイレクトを入れることをお勧めします。